Beginning of every new project takes lots of brainstorming, confusion, queries and questions regarding which tools to be used for creation of flexible and proper base. For resolving this confusion many tools are available with adequate documentation, but again which one will be best for fulfilling our target.
Boilerplate and Bootstrap both are very effective tools when we want to keep the foundation of our new project. Still the question is which one is better, which one should be use of what if both are used.
The most practical and logical answer to this question is use the one which is best for your requirements. But what if we don’t know what features they provide. Hereby I go with some detailed explanation to clear out the things.
1. BOILERPLATE :
Boilerplate is a front-end kick start template with basic inclusions and appropriate file structure with basic server-side configurations. It’s like blueprint of house without building blocks.
Benefits:
HTML5 Boilerplate helps you build fast, robust and adaptable web apps or sites. [A1] It provides cross browser compatibility, optimized Google analytics snippets, mobile browsers optimization, no external reset CSS has to be used as normalize.css contains all reset CSS, best practise server configurations and much more things.
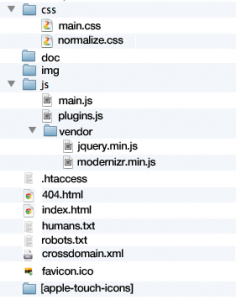
The package contains following things:
- CSS – a directory containing normalize.CSS, and main.CSS with Boilerplate’s defaults, common helpers, media queries, and print styles.
- doc – a directory containing all Boilerplate’s documentation. You can use it as the location for your own project’s documentation.
- img – an empty folder for your images
- js – a directory containing main.js for your custom code and plugins.js containing the code for all your plugins. Also there are Modernizr and jQuery libraries placed in vendor subfolder.
- .htaccess – default web server configurations for Apache. For other servers there is serve configs repository.
- 404.html – a very basic error page
- apple touch icons
- crossdomain.xml – a template for working with cross domain requests.
- favicon.ico
- humans.txt – a file to include credits for you and your project.
- index.html – default HTML5-ready template, the base of all pages on your web site.
- robots.txt – a file to include any pages you want to be hidden from search engines.
Download: http: //html5boilerplate.com/
Documentation: https://github.com/h5bp/html5-boilerplate/blob/v4.3.0/doc/TOC.md
You get these all in one package without writing any extra code, now just continue add your building blocks i.e. your own code and add components to make your project.
2. BOOTSTRAP:
Twitter Bootstrap provides simple and flexible HTML, CSS, and Javascript for popular user interface components and interactions. In other words, it’s a front-end toolkit for faster, more beautiful web development. Bootstrap download contains CSS files, JS components and icon font. It provides responsive layout and ready to use JS components. Provides good support and customized components with proper documentations are available.
Benefits:
- Browser compatibility
- Ready to use components (JS widgets)
- Mobile first approach (Responsive utility classes)
- Support
- CSS Grid system
- Basic Template (flat design)
- Optional Themes
- Ready to use icons
- Third party support
- Helper Classes
- Print Classes
- CSS components (styled HTML components)
- Custom build of bootstrap and download
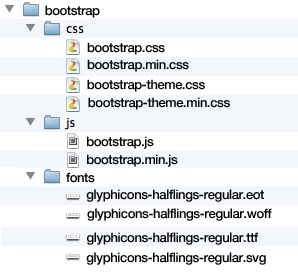
Precompiled bootstrap contains following things:
Download & Documentation: http://getbootstrap.com/
Bootstrap source code contains precompiled CSS, JavaScript, and font assets, along with source LESS, JavaScript, and documentation. Thus bootstrap provides not only blueprint but also building blocks.
Conclusion:
Now comparing both you can decide which framework should be used to target your requirements and needs in your projects. But according to my experience I conclude that boilerplate is just a starting point for website which is more server-side oriented and one has to add whatever components required later, while using bootstrap which is more client-side, you can create your website from scratch using ready to use JS components, responsive layout, ready to use utility classes, proper documentation and support and many more features.