Ext JS by Sencha is becoming the ExtJS is a rich, compelling and intuitive open source framework best suited for building single page applications. It offers very rich set of UI components and thus giving a tough competition to other JavaScript frameworks like AngularJS or ReactJS. It is a client side Javascript framework that keeps SPEED as the top priority.
Good Practices in ExtJS Development by Web Development Experts
1. Nesting of Component Structures
While developing in ExtJS, one needs to understand that the panel extends grids, forms, trees and tab panels. So while you are using these components, as a web developer, good practices suggest to avoid nesting of these components. When you are developing in ExtJS, it is important that you are careful while using the components as it can hamper the performance. If you are overloading the components, then it might affect the appearance of the application and the layout behavior. Many developers use a panel for single grid. And to avoid nesting, you must eliminate the panel. Below given example takes the grid in the panel.
For Instance:
In the code give below, the grid is in the panel and therefore any panel properties can be used directly used on the grid.
|
1 2 3 4 5 6 7 |
layout: ‘fit’, items: [{ xtype : 'grid', title: ‘XYZ Project’, store : 'StoreXYZ', columns : [{...}] }] |
2. Cleaning up of Components
Many aspects in coding and development that are ignored can affect the speed of the application. Although in case of ExtJS, speed is the prime concern. If you see your app is getting slower, you need to check it thoroughly for components that are unused. This makes your solution stronger and allows your web application to run faster. The app may look visually correct, but it may not have the desired functionality.
As per web development expert, this looks correct because the last context menu is properly visible on the page and the rest stays hidden. So new menus continue to create on its own and thus the memory is loaded with the old and the new menus, this causes the memory utilization leading to slower performance. In fact it could also crash in the browser. So what do you do? Create the context menu on initialization of the grid. This way it will reuse it every time the user right clicks on a row. But in this case, even if the grid is destroyed, the context menu will remain intact. So, you need to write the context menu in the manner given below where the grid is destroyed only when the context menu is destroyed.
For Instance:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
Ext.define('XYZApp.view.MyGrid',{ extend : 'Ext.grid.Panel', store : 'StoreXYZ', columns : [{...}], initComponent : function(){ this.menu = this.buildMenu(); this.callParent(arguments); this.on({ scope : this, itemcontextmenu : this.onItemContextMenu }); }, buildMenu : function(){ return Ext.create('Ext.menu.Menu',{ items : [{ text : 'Menu Item1' }] }); }, onDestroy : function(){ this.menu.destroy(); this.callParent(arguments); }, onItemContextMenu : function(view,rec,item,index,event){ event.stopEvent(); this.menu.showAt(event.getXY()); } }); |
3. Individual Controllers
Developers are generally very intrigued when they see many controllers for applications. It is very beneficial in the coding process. These controllers have many lines of code. And this is the reason that a developer’s chooses controller for every function in the web application. The benefit is that controllers communicate with other controllers.
For Instance: Your inventory app consists of individual controllers for line items, customer profiles, location details and other such aspects. When you have individual controllers, there is more clarity and maintaining the code is easier.
As a developer, you can also choose to have controller by view.
For Instance: Your inventory has a grid and a form. Then you can have a controller for each of them i.e. a controller to manage the grid and a controller to manage the form. This is one of the main advantages of ExtJS where the controllers can call and receive directly.
For instance:
Try this to get a reference to another controller and call a method
|
1 |
this.getController('nameoftheController').myFunction(myParm); |
|
1 |
XYZApp.getApplication().fireEvent('customEvent'); |
|
1 2 3 |
XYZApp.getApplication().on({ customEvent : dosomething }); |
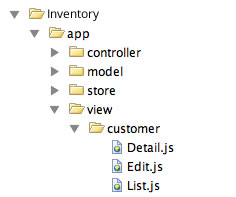
Neat & Organized Folder Structure for Source Code
When you are developing a web application, maintaining the structure of the application should be considered prime. And while the development process; it can happen that it becomes difficult to follow a structure. This does not directly affect the performance of the web application but it can be difficult while editing for adding features later as the app grows.
You must have come across many files where all the views are put in one folder. So creating different folder for different set of views is always recommended. As web development experts, we suggest organizing your app folders by arranging views by logical function in the folder.
For Instance:
Referencing of ‘ID’
When you are using ExtJS components, you have to remember that it is a very object oriented framework. Thus, you can allow the framework to generate the ID’s for the components. If you use IDs created by you for the components and use it again by mistake then it may cause duplication of DOM IDs or name collision. You must avoid name collisions. Instead practice the following:
Go manual, identify each component manually and replace its ID with ‘itemId’ as given below. Create components with ‘itemID’
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
xtype : 'toolbar', itemId : ‘profiletoolbar’, items : [{ text : 'Save Profile, itemId : 'savebutton' }] // somewhere else in the code we have another component with an itemId of ‘savebutton’ xtype : 'toolbar', itemId: ‘ordertoolbar’, items : [{ text : ‘Save Order’, itemId: ‘savebutton’ |
|
1 2 3 4 5 6 |
var profileSaveButton = Ext.ComponentQuery.query('#profiletoolbar’> #savebutton')[0]; var orderSaveButton = Ext.ComponentQuery.query('#ordertoolbar > #savebutton')[0]; // assuming we have a reference to the “profiletoolbar” as profileToolbar profileToolbar.down(‘#savebutton’); |
Development in ExtJS calls for simple methods and logical application. The more you keep your source code simple and organized, the better your solutions will be. ExtJS offers amazing data package for development and coding. To learn more about ExtJS Data Package, take a look at this video by Sencha: https://www.youtube.com/watch?v=PYqEiPV3ajM – ExtJS Data Package Or if you are beginner and wish to get started with ExtJS, then this video can be useful. Click here.
We hope this blog was useful in understanding how to follow good practices of coding in ExtJS. We will be coming up with more on ExtJS and tips on development and coding. Keep tuned until the next one. We love your opinions and would like to hear from you. For any query, you can always get in touch with web development experts at Helios Solutions. Have a great time coding in ExtJS!