
Content Updated on December 2019
Ever pondered on the implications of mobility on our lives? Right from booking a ticket for travel or movies to shopping from the comfort of your couch or ordering food from your favourite restaurant to learning your courses and paying your bills on the go; which aspects of your life aren’t been touched by the capabilities of mobile applications yet?
Many businesses today have embraced mobility to enhance the efficiency of their workforce. With so many apps in the market striving for your attention, there is a constant pressure on mobile app development companies to come up with applications that stand out. It not only leads to fierce competition among them but also result in failure of many players at times to reach their set target.
Often the reason for failure is attributed to the ignorance of app development companies towards one of the fundamentals of mobile app development – the mobile app architecture.
Looking for a secure and profitable mobile app?
Leverage the power of mobility with our mobile developers!
Mobile app architecture is a set of techniques and patterns used to develop fully structured mobile applications based on industry and vendor specific standards. While formulating the app architecture, the procedures that work on wireless mobile device like smartphones and tablets are also taken into consideration. What is mobile app architecture?
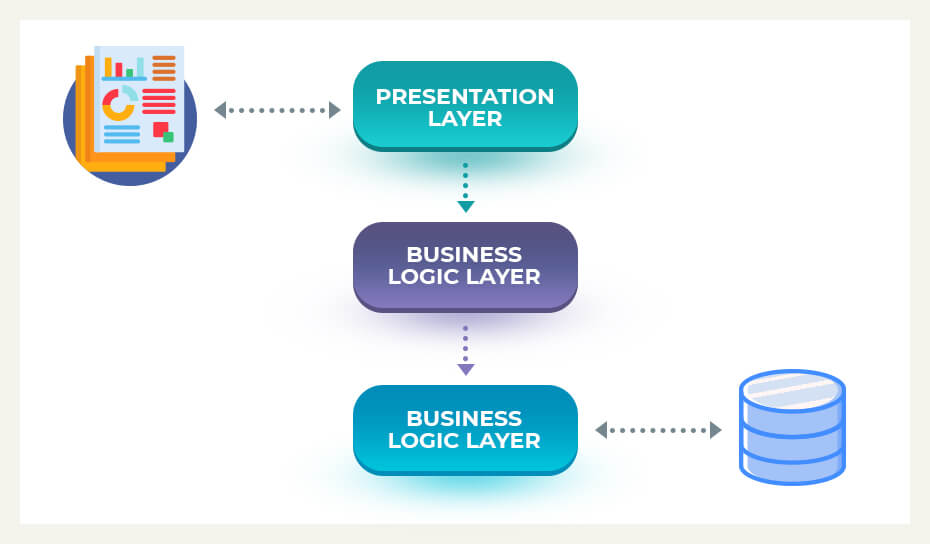
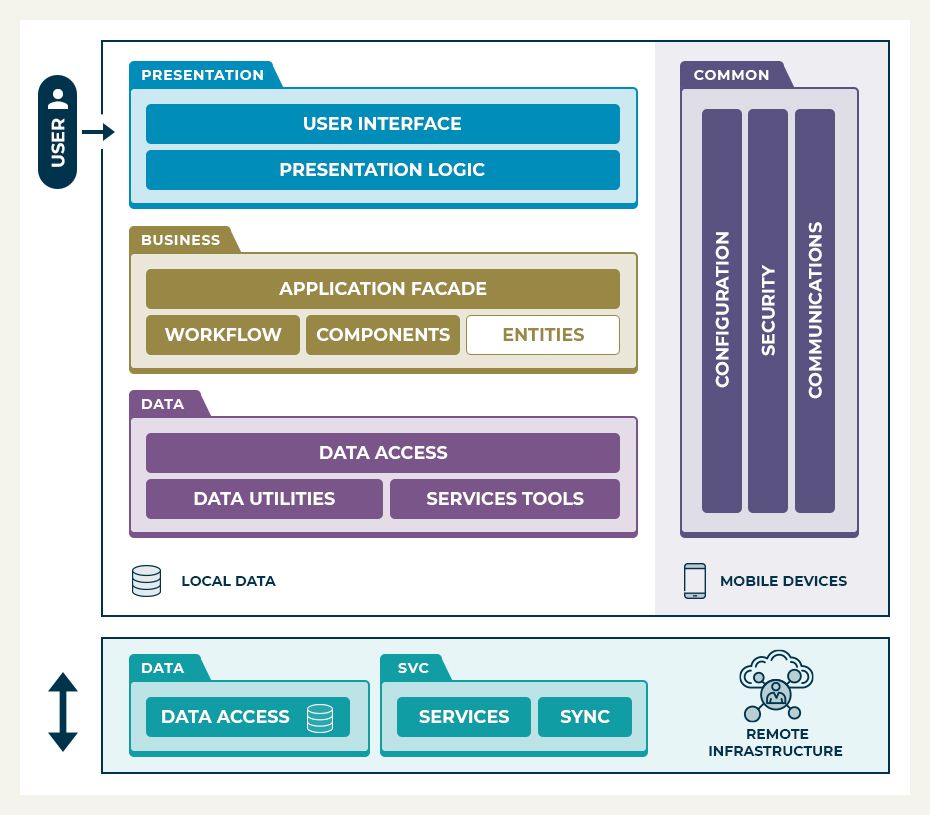
The mobile app architecture design usually comprises of multiple-layers within an application comprising of the following layers:
- Presentation layer – This layer comprises of the UI components as well as the UI process components.
- Business layer – This layer is formed of business entities, workflows and business components as well.
- Data layer – Data access components, data utilities and service agents together form this layer.

Elements to consider before developing your mobile app architecture
Since building better app architecture is crucial to the success of your mobile app development, you would need to keep in mind the following factors before getting started with designing your app architecture:
Determining the device types
There are different categories of smartphones and it is very important for you to evaluate the device type and its characteristics prior to selecting particular app architecture. You must keep the following characteristics of the device in mind:
- Screen resolution
- Size of screen
- CPU characteristics
- Memory
- Availability of development framework
- Storage space
Wondering why we have to determine the device type while selecting app architecture? This is because the features of your mobile app might have some specific hardware and software requirements.
Considering bandwidth scenarios
It is of utmost importance to keep in mind the internet network scenarios of the areas your target audience live or work. This is because fluctuation of internet speeds can negatively impact user experience. Your customers may not be connected to the internet all the time. They might even have intermittent network at times.
Or if you are targeting countries wherein 5G network is already launched then you might need to redefine your criteria as well. Therefore, you cannot miss to consider internet network scenarios while building your mobile app.
While selecting software protocols and hardware for your mobile app, you would need to take into account power consumption and speed. Also design your cache mechanism, data access mechanism and state management such that it can adjust to slow and intermittent internet connection.
Defining user interface
When it comes to creating mobile application user interface design, you can explore the horizons of creativity with your distinct style. However, you must remember to keep the interface as simple as possible so that users can intuitively interact with the same. Furthermore, it is recommended to avoid clumsy UI lest your app is more likely to fail.
Picking the right navigation method
The navigation of an app is a very crucial aspect which includes both frontend and backend. While selecting a navigation method you would need to bear in mind your customers’ preferences and also your app requirements. This is critical as it will have a tremendous effect on user experience. Among many different navigation methods you must analyze and select your best fit; some of the popular ones are as follows:
-
Stacked navigation bar
-
Tab controller
-
Modal controller
-
Single view
-
Gesture-based navigation
-
Scroll views
-
Search driven navigation
Now, the thing is, how would you ensure that your mobile application meets with the requirements of your target audience? Well, for that you would need to follow certain guidelines while building your app so that it performs efficiently in different scenarios.
Pondering which technology to choose for your mobile app?
Our experts can help you with the right decision framework.
How to maintain the process flow of your mobile application?
Usually, your mobile application can be structured in three different layers as mentioned above; we would take a look at the guidelines to be followed for each layer.
- Presentation layer
- Business layer
- Data access layer
Presentation layer
The primary focus of this layer is how the application would be presented to the end user. While designing this layer, as an app developer, you are supposed to determine the correct client type which is compliant with the infrastructure. The deployment constraints of client should also be kept in mind.
The other prerequisite for designing this layer is selecting the correct data format and put in place a strong data validation technique so that your app can be protected from invalid data input.
Furthermore, our mobile app developers also focus on decoupling of business logic from the presentation layer code.
Business layer
Logging, caching, validation, security and exception management are various aspects that the business layer is concerned with. Our mobile app developers state that you must separate the tasks into various categories in order to reduce the complexity of this layer.
However, they say that using a separate business layer wherever permissible is the ideal approach of designing this layer. For different functionalities such as complex business rules, applying policies, data transformation and validation, etc. you must identify business layer.
Data access layer
This layer meets with the application requirements and facilitates secure data transactions. Therefore, you must design this layer such that it could scale in the future as the business requirements change down the road.
Being an experienced mobile app development company, we focus on choosing the right data access technology so that a secure and highly functional layer could be formed.
You can also use table-based identities to render a simplified design structure for storing data and allowing movement of data across boundary layers.
All the data access functionalities are encapsulated inside this layer and it manages all the data connections needed by the mobile application. Moreover, it handles all CRUD (Create, Read, Update and Delete) operations and data sources.
We also implement the least privilege approach in order to protect any attempt to steal or corrupt data by safeguarding the data access mechanisms.

How to choose the right architecture for your mobile app?
We have been serving our clients for more than a decade with mobile app development services. Our team of mobile app developers recommends working through the following steps in order to figure out the most appropriate architecture for your application:
- Step #1: Audience analysis
- Step #2: Start with the experience that your users expect
- Step #3: Key functionality requirements
- Step #4: Any particular platform to focus on?
- Step #5: Offline app functionality
- Step #6: Any industry-specific requirements?
- Step #7: Development time frame
- Step #8: Skill sets of development team
- Step #9: Total cost of ownership
Step #1: Audience analysis
This step is highly crucial in charting out your mobile architecture roadmap. Once you identify your audience and analyze their persona, you will get to know for which platform you have to build your app and also the kind of user experience you would need to deliver.
For instance, let’s say the medical fraternity in U.S. primarily uses iPad while other working adults use iPhones as well as Android devices. So, if you are building a medical app targeted at physicians you might need to build a native iOS app using the iPhone SDK.
On the other hand, if you are planning to develop an online learning app for general working adults then it would be wise to consider cross-platform apps which can be built once and deployed on multiple platforms as native apps.
Step #2: Start with the experience that your users expect
To determine the right technology framework, you would need to put yourself in the shoes of your customers first. What sort of experience are your end users looking for? Is it a consumer app or an enterprise app?
A consumer app must be able to leverage the full capabilities of the mobile device while delivering exceptional experience in order to capture the full attention of your customers.
An enterprise app must have cross-platform compatibility rather than compelling experience as employees might need to run the app on multiple platforms.
Step #3: Key functionality requirements
It is crucial to identify the key functionality requirements, for example, whether users just want to consume content or interact with the app to manage a task or access files in offline mode.
Content consumption indicates a great deal of informational requirement which can be fulfilled with a cross-platform app i.e., build once and deploy on multiple platforms as native apps (using PhoneGap, etc.) or a mobile-web based solution.
App to be used for accomplishing a task might call for an intuitive interface and would point to native-based solution. You can also develop and deploy progressive web apps (PWAs) faster as the technologies used to build them have come a long way and at the same time you can rely on service workers caching to deliver great experience to users.
App offering offline file access or transaction entry would be better build leveraging native frameworks as native apps remain installed on the device providing users to take full advantage of device hardware and software.
Step #4: Any particular platform to focus on?
If you want your application to focus on a single platform then it would make sense to build a native app to deliver the best experience to your app users.
If all the platforms are equally important then you might opt for mobile web apps built using HTML5 combined with frameworks like jQuery Mobile or Sencha Ext JS. Otherwise you can also choose to build PWA using AngularJS, ReactJS, Knockout, Ionic, etc. in order to deliver decent app experience to your users.
Step #5: Offline app functionality
This is yet another key aspect of user experience that your audience might be looking for. Enterprise users, for instance, can’t afford to stop working when the internet connectivity is down. Therefore, with some basic capabilities on their device they can continue doing their work. Moreover, once the internet connectivity is restored, their device can re-synchronize with the server.
Even in the case of consumers, you can keep them engaged with few offline capabilities during intermittent connectivity.
So, when we talk about offline capabilities, what’s the first thing that comes to your mind? Native apps, right! Although, PWAs also provide some offline capabilities but they are platform-dependent.
Therefore, if you plan to leverage the full potential of PWAs, we would recommend you to consider the data that you have found in the audience analysis about the platform usage of your target audience.
Step #6: Any industry-specific requirements?
Identifying industry requirements is crucial to choosing the right mobile app architecture and you cannot give it a miss because it points you towards an appropriate solution.
For example, when you are operating in the retail industry, discoverability is of utmost important for your business and mobile web apps are way more SEO-friendly than native apps. So, when your prospects search for fashion clothing, it is more likely that your web app link would appear on their mobile browser.
You might also consider having a native app to engage and retain your existing customers with an intuitive shopping experience.
Step #7: Development time frame
If you have time constraint then you can get started with developing a mobile web app. It would be the fastest solution in order to reach out to a wider audience; however, you can later focus on rolling out a native app to deliver the best possible experience on key platforms.
Step #8: Skill sets of development team
Does your team possess the necessary skills? Native app development demands knowledge of technologies such as Swift & Objective C for iOS and Java & Kotlin for Android. While hybrid and mobile web frameworks are mostly based on JavaScript & HTML which most developers are well-versed with.
Now, you would have to weigh the time & cost for recruiting resources versus training your existing developers for the technologies that are needed for your app development.
Step #9: Total cost of ownership
The cost of mobile app development we well as maintenance & support expenses depends on the development architecture that you have chosen.
Mobile web apps are the most affordable as well as the least expensive to maintain whereas native apps for multiple platforms are usually the most expensive.
However, you would also need to weigh the cost versus benefits in order to determine the return on investment of your chosen app architecture.
Final Words!
By now you might have understood how critical mobile app architecture is for a successful and profitable mobile app development. It not only makes your app secure but also enables it to scale with your growing business.
Do you follow the entire flow, discussed above, while designing your mobile app architecture? What is the most important point, according to you, should be kept in mind while designing mobile app architecture? Be the first to leave your comment and initiate a discussion!




I agreed with this analysis up to the point where it states that “If you do not have budget constraint then it is wise to develop native apps as they provide intuitive features and performance.” This is simply untrue. This misguided advice implies that native is always the right answer if you have enough cash. Money does not dictate the platform. The business requirements do.
In my seven years experience as a mobile consultant/architect, I have yet to design or build a data-driven enterprise app that would have performed better had it been written in a native mobile language? Why? Because every app I’ve delivered has been compiled as an ios .ipa and android .apk file. They ARE native apps.
Please update your blog to remove any bias regarding “native is better because it’s more expensive.”
Thanks for the informative article on mobile app architecture. Surely mobile app architecture which is in compliance with industrial standards and client requirement will surely accelerate the process of mobile app development.
Its really great site to visit, I really want to appropriate you for your great posting especially about development.
It plays a very important role in the growth of an app’s market. Whether a developer with a firm grip in mobile app development or you are a client hiring a team of app developers, ensure that the entire flow is followed religiously!
I simply wanted to thank you so much for your article
Thanks for sharing this analysis with us. All the features you described in this post are useful and will be quite beneficial for beginners. Please keep sharing.
Thanks for sharing valuable information, keep updating some more details
Thanks for sharing this information. Good Job…Keep it up….
thanks for sharing such an amazing information i hope you keep on sharing such interesting articles