
Angular is undoubtedly one of the most popular tools for web and mobile app development. Don’t take my words; let the numbers substantiate this fact! According to Stephen Fluin, Developer Advocate working on the Angular team, the 30-day traffic to Angular documentation website has hit 1.25 million in the beginning of 2018.
Our Angular experts are rejoicing the release of Angular v.6, as they can now leverage new and improved features to create good, rich and maintainable user experience.
Want to create apps with rich user interfaces?
Translate your app ideas into solutions with our Angular experts!
Top Angular development tools you must know to stay relevant
Usually Angular is the default choice for building applications with rich interfaces wherein you not only need to present a lot of information to users but collect a lot of information back and also drive decisions by users.
Angular provides you with an opinionated and integrated set of tools that will help you to create great user experiences critical to such applications.
Angular CLI
It is a command line interface built to automate and accelerate your workflow, scaffold and build angular apps really faster by taking care of the common tedious tasks for you out of the box. Let’s take a look at some of the commands:
ng new
This command gets you up and running with an existing application much faster and at the same time, ensures that your application is usable and maintainable as you continue to scale it out.
ng generate
This command allows you to add things like components to your application incrementally.
ng serve
ng serve provides you with a live dev server built on top of webpack which enables you to see all the changes that you have made to your application instantly, as soon as you hit File ->Save.
ng build
This command brings along all the knowledge of Angular ecosystem and the industry to build your application in such a way that it is very usable and redistributable.
Now, let’s move on to another tool which is widely adopted by developers these days called schematics and it is used under the hood in the CLI.
ng update
This new CLI command ng update <package> is shipped with v 6.0. It analyzes your package.json and suggests updates for your application based on its knowledge of Angular. Let’s take a look at the below code:
|
1 |
$ ng update @angular/core |
When you run this command, where @angular/core is one of the Angular packages in your project, you not only get this package updated but see that all of these associated packages get updated together.
ng add
This is yet another CLI command introduced in the latest version which makes facilitates the process of adding new capabilities to your project.
For instance, when I write ng add @angular/pwa
Firstly, it will install the Angular service worker package and configure it in your project by giving you a default config file. Then, it will also set up an application manifest for you to enable you to get started with building a PWA faster.
Schematics
It is a workflow tool for the modern web, used under the hood in the Angular CLI, that runs arbitrary code to execute tree transforms.

So, when you run the above code, you are not just creating blueprints but also creating new files in the structure in your application because you are actually using schematics under the hood.
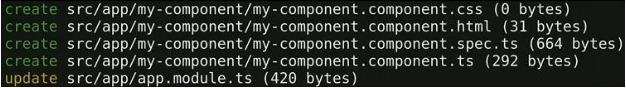
Therefore, when you generate a new component, you are going to get all the files – the HTML, CSS and TypeScript for that component. Moreover, you are also going to get an updated module so that you have correct references to that application (as shown in the code below).

You are not doing this with regular expressions but in fact by doing abstract syntax tree (AST) parsing. In other words, safe changes are made to your application by looking at its syntax tree.
The same thing you can do with ng new wherein you submit an empty application and get back a blueprinted working application.
Let’s take another example of schematics.
You could create an ng generate command where you query your back end server to figure out the shape on an API and then create a local service.
The Angular team envisions Schematics as an open platform that other people can use and in v.6 they are taking this much further.
Need a single page application for your business?
Leverage Angular development tools now!
Angular have tools that helps you out with a lot of common tasks, let’s take a look.
Router
This tool “enables navigation from one view to the next as users perform application tasks.” It interprets the URL entered in the URL bar to understand what route the user wants, the intention of the user and then maps that into a local application state by showing the right components and views.
HTTPClient
You also have an HTTPClient that is able to give you back JSON data from the server when asked by your application. This HTTPClient is also focused on testability so that it’s easy to mock out and include in this integrated environment.
Forms
Forms are truly an important part of building applications. This is because every time you build an application, it is in fact a conversation with the user. You not only want to collect information from the user but also want to give them feedback about the validity state of an application and what should be their next course of action. Angular forms help you with that, effectively.
Animations
Animations also play a pivotal role in building great applications. It helps you to create better user experiences by giving subtle hints to the users.
If you animate the route transitions within your application, you are going to give the users a more intuitive understanding of what’s going on in your application while they navigate across a hierarchy.
They will understand how the application is reacting to every change that they make leading to a better engagement with your application. Therefore, animations are really helpful in driving better user experiences.
Internationalization (i18n)
Angular also cares about internationalization for a lot of applications are built for a global world now.
Therefore, it offers the i18n attribute that you can add to your application. The i18n placeholder is then extracted via Angular tooling and you get an industry standard file format like XLIFF that you can either translate of pass through a translation house.
That in turn is build back into your Angular application at build time so that you have no performance hit to do internationalization.
Testing tools
Angular also helps you to write better code by writing really good tests. So, you have tools like Protractor and Karma, which ensures the following:
- It’s easy for you to perform end-to-end testing with Angular applications across a number of different browsers.
- While you do unit testing, the small and isolated pieces of code or units behave as expected when your application continues to grow to hundreds or thousands of components and hundreds of developers.
Language services
This is another tool that helps you to write better code. It actually enables the IDE to understand what’s going on in your application. You can notice this in your template, i.e. if you are editing an Angular HTML template, this tool will pull in the variables and properties from your component. So, if you make a typo, it will give you those very nice red squiggly lines that bring that mistake to your notice for you to fix it.
Angular Universal – Server side render
This tool is for server-side rendering and is important if you are delivering some of your content to machines. That could be a web crawler for search engines or a social crawler for something like a social share button on your application. This is because a lot of those crawlers are not capable of running client-side JavaScript.
Therefore, pre-rendering with Angular Universal not only gives your application that machine readability but also brings it the benefit of perceived load performance. While the application is bootstrapping in the background, the users feel the application is faster and it feels more interactive than it actually is, which really helps with conversions.
No wonder many enterprises are investing on Angular applications to realize their digital goals.
Forbes site is one of the great examples of an Angular application and they had collaborated with the Angular team for using Angular Universal for server-side rendering.
Angular Material & Component Dev Kit
Now, this tool is to take care of best practices and behaviours for component libraries. The Angular Material project is designed to take material design aesthetic and the design system and manifest as a set of Angular components that are easy to use.
While building out Angular Material we talked with other component library authors which enabled us to build all of those capabilities into our component dev kit so that you can apply them one by one.
Thus, it solved the problem of seeing the same sorts of patterns and same types of problems taking place over and over, wherein you had to solve things like bidirectional input or accessibility or creating overlays.
So, if you are building a component library, Angular recommends the CDK for it will take you faster and will also help you to deliver better experienced to a wider variety of audiences.
Angular elements
Now you can use this tool for dynamic bootstrapping of Angular components within an existing Angular application by registering them as Custom Elements. So, now if you want to embed a rich functionality in your content you would no longer need to manually bootstrap Angular components found in static HTML. With Angular Elements, you can ship Angular component as a custom element in your application and rely on the browser instead.
Angular partnerships across the ecosystem
While we are talking about leveraging Angular advantage it’s vital to mention about the deep partnerships Angular maintains with various different communities across the ecosystem. Let’s take the example of four open source communities with which Angular works as a cohesive whole:
Webpack
Angular is working closely with this open-source JavaScript module bundler to ensure that you are getting all sorts of capabilities that you need. Besides, you are able to make the most of the latest Webpack so that together you can move forward to a better web.
NativeScript
NativeScript is an open source framework that allows building applications using JavaScript and TypeScript using the V8 engine under the hood which can then rendered out to native UI widgets on iOS and Android.
Angular envisions a future where the NativeScript tooling can be embedded directly with their CLI to make a single experience that allows developers like you to take your application further.
Therefore, they are closely working with the NativeScript team to create better end-to-end experiences for developers.
Stackblitz
StackBlitz is a web-based IDE that handles everything from npm downloads to spinning up an environment where you can really get started with coding almost instantly.
One of the fascinating features of Stackblitz is that you can point it at an existing GitHub repository that has an Angular CLI project in it, and it’s going to automatically download that into the browser on the client. Then it will install the necessary dependencies and get that application up and running quickly.
RxJS
Reactive Extensions for JavaScript or RxJS is a library for transforming, composing, and querying streams of data. Angular also has dependencies on RxJS and there is lot of exciting things happening in RxJS 6. So, you would be able to leverage these tools to make better applications together and push the web forward.
Ambitious Angular initiative – Project Ivy
What’s project Ivy all about? Well, it is the initiative of Angular team to build a next generation rendering pipeline for Angular. This project is aimed at solving common issues confronted by Angular developers.
So, don’t you want to make your apps smaller, faster and simpler? Ivy will do all that for you, and guess what, without requiring any upgrade effort from you.
And the good thing about it is that it is backwards compatible i.e., no changes required for existing apps.
Stay ahead of the game with Angular
With Angular, you can not only drive great user experiences but also take advantage of things like server-side rendering and progressive web applications. Leverage integrated Angular tools as well as tools of Angular collaborative partners across the ecosystem.
Get in touch with us – an Angular Development Company to get the Angular advantage to build better web and mobile applications. You too can be instrumental in pushing the web forward!
What’s your experience with Angular development tools? Did you give the new features in Angular v 6.0 a shot yet? We would love to hear your stories; please be the first to drop in your comments below.


