Choosing the right front-end technology for your project could be truly a daunting task. However, if you keep in mind certain criteria it would be indeed helpful.
For example, from a developer’s perspective you would like to consider features such as state management, form processing, validation, templating, HTTP communication, routing and more.
Whereas, from a business perspective, you would rather focus on a framework that helps you develop intuitive UI and deliver excellent UX to your customers.

In this blog, we are going to discuss why you should opt for Angular for developing your digital products including web and mobile app development. By Angular we mean Angular 2+, the complete rewrite of AngularJS which was released by Google in September 2016.

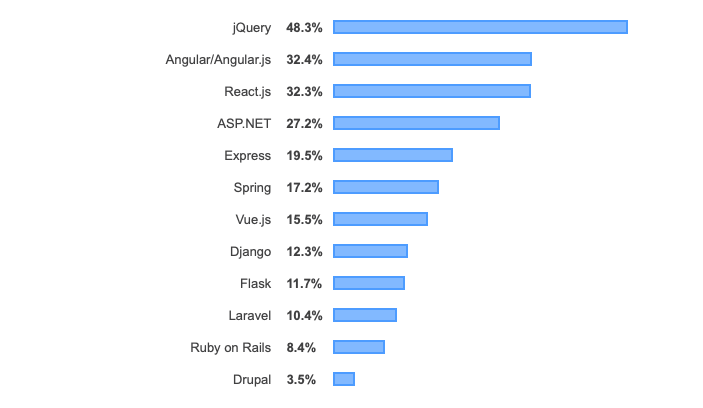
For more detail, take a look at the image below (courtesy: Stack Overflow’s 2019 Developer Survey):

As depicted in the image, the race between Angular and React is neck and neck; no wonder that comparison between Angular vs. React as the most used JavaScript framework is quite common these days.
Although React brings all the flexibility to development, the latest release of Angular, version 9 has undergone some major overhauls that fixes all the bugs that created problems in its predecessors.
Let’s put a quick glance at the benefits that Angular brings along, making it the ideal choice for your business in 2020 and beyond.
9 Proven Benefits of using Angular for developing digital products
- Component-based development structure
- Functionality right out of the box
- Cleaner code with Typescript
- Greater consistency & efficiency
- Increased productivity
- Superb code maintainability
- Angular Material– modern UI components
- Ease of Unit testing
- Angular 9 brings Ivy – the game changer
Need an app that works natively on the web & mobile?
Our Angular experts can help you achieve your ambitious goal.
Now, let’s dig deeper into each benefit and find out why choosing Angular to build your next digital product would be a wise decision for your business.
1) Component-based development structure
One of the best things about Angular is its modular nature that allows developers to effectively divide code into modules. This helps you easily organize app functionalities and create chunks of reusable code leading to reduction in development time and cost.
Furthermore, the vibrant community of Angular comes up with a vast array of ready-made components which makes scaling a project easier. Thus, making it an ideal choice for enterprise-grade applications.
So, modules in Angular not only help you to efficiently divide development work but also ensures that the code stays organized and clean. This in turn allows seamless scaling of your application.
2) Functionality right out of the box
Are you someone who would like to have everything required for development, right out of the box? If yes, then Angular is better suited to your needs because unlike React, it includes most of the tools in its default setup.
With the preconfigured environment of Angular, all the tools are at your disposal without requiring you to depend on third-party libraries for creating basic functionality for your app.
The official libraries of Angular not only help you with development but also takes care of unit testing. Thus, you can expect to have higher code quality and better security.
3) Cleaner code with Typescript
TypeScript is a superset of JavaScript that offers better autocompletion, navigation and refactoring services.
The primary advantage of this language is that it enables you to keep your code clean and comprehensible. You can easily spot bugs and eliminate them as the language allows you to see common errors as you type.
This not only makes debugging quicker but also renders it easier to maintain a large codebase, which is predominantly obvious in large enterprise-scale projects.
4) Greater consistency & efficiency
Angular, unlike React, is a mature and complete framework designed for responsive web design which suggests only one way to create a service, component or module. This helps create greater consistency throughout the code base and leaves no room for confusion.
The business benefit of consistent coding is that it helps you minimize the risk of delayed time-to-market by increasing efficiency and balancing development costs of your digital product.
Moreover, the CLI tool developed by Angular team enhances consistency by creating repeatable blocks of code from the command line.
5) Increased productivity
Greater consistency in coding means you as a developer need not spend time figuring out what a function or component does once you have fully grasped how to write it. You can easily write subsequent functions or components following the same steps or code structure mentioned in the general guidelines.
Angular also allows you to bring new developers on board into an ongoing project; thanks to the high readability of Angular code. Also, TypeScript incrementally recompiles and highlights errors as you type; thus allowing you to catch potential bugs early on.
All of these aforementioned factors offer significant contribution in reducing development time and cost.
6) Superb code maintainability
This is yet another advantage of Angular that it supports code maintainability in many ways. When you upgrade from one version to another, all the packages are updated at the same time.
You can easily update by using just a single command, ‘ng update’. This implies that you should never waste your time pondering about which version you should use or if the new packages are supported or not.
7) Angular Material – modern UI components
Developed by the Angular community, Angular Material is the Material Design components optimized for Angular. These modules are fully tested across modern browsers and help you add new elements to your apps faster without affecting performance.
These ready-to-use UI components and modules comprise comprehensive UI components such as navigation patterns, buttons, form controls and indicators, adapted to work across web, mobile and desktop.
Want to deliver great UX to your customers?
We can help you create an intuitive UI for excellent UX.
8) Ease of Unit testing
Angular makes the process of unit testing easier and this benefit is highly appreciated by the developer community. Also, it helps them develop highly testable applications or websites.
Actually, it is commonly believed that Angular was fundamentally designed keeping in mind ease of testing and thus helps deliver high quality and profitable digital products.
9) Angular 9 brings Ivy – the game changer
Ivy is the revolutionary feature of Angular 9, the latest release of this UI development framework. It is the standard renderer designed to bring efficiency. In other words if a renderer is efficient, it would require less instructions which means you can ship less code.
Ivy, thus, solves the long standing bundle weakness of Angular as it yields much smaller JavaScript bundles. Therefore, Ivy brings Angular apps to an entirely new level in terms of size and performance.
Ivy opens a new avenue for enhancing the mobile user experience by reducing the size of the downloadable assets and increasing the speed of the application.

Summing up
Angular is an immensely popular and mature front-end framework which comes with several ready-made components and tools which render it highly usable right out of the box.
These development tools and wide range of features help reduce development time and achieve faster pace to market as well. With a vast ecosystem and tons of ready-made modules, Angular becomes the choicest framework for developing enterprise-scale applications.
Given so many technologies out there in the market and new frameworks being released year after year, choosing your project’s right fit can be an onerous task. However, with so many compelling reasons to choose Angular, you know now why big brands have relied upon Angular.



