Over the years JavaScript has come up as the primary language of web development but that doesn’t make your life easier. Right? Spoilt with so many options for front-end technologies around, aren’t you left evaluating and pondering how to choose the right one for your project?
To reduce the range of frameworks, we have conducted a meta-analysis and narrowed down your field of options to the top two popular JavaScript frameworks.
In this blog, we will take into account some crucial factors while discussing the difference between AngularJS and ReactJS to help you choose your project’s better fit.

General outline of AngularJS and ReactJS
AngularJS is a client-side JavaScript framework commonly used to develop dynamic web applications. Originally started as a project in Google, now it is an open source framework maintained by Google and a vibrant community.
As it is entirely based on HTML and JavaScript, you are not required to learn another language or syntax. However, its alter ego – the complete rewrite of AngularJS – Angular is based on TypeScript and you might find it challenging in case you are not familiar with types, classes and interfaces.
Planning to build an interactive Single Page Application for your business?
Achieve your goal with our AngularJS experts!
React is a JavaScript library with a robust ecosystem built around it which allows it to work like a full-fledged framework. Since its inception in 2013 by Facebook, ReactJS has managed to win hearts and minds of developers as it allowed them to write JS code rather than figuring out framework-specific code.
React has managed to increase its popularity with its primary advantage, i.e., virtual DOM implementation which allows its libraries to render only actually changed components instead of rendering unnecessary operations and thus save time.
Now let’s take a look at the significant differences between AngularJS and ReactJS in order to help you make an informed choice of the right JavaScript framework.
AngularJS vs. ReactJS: Differences between a framework and a library
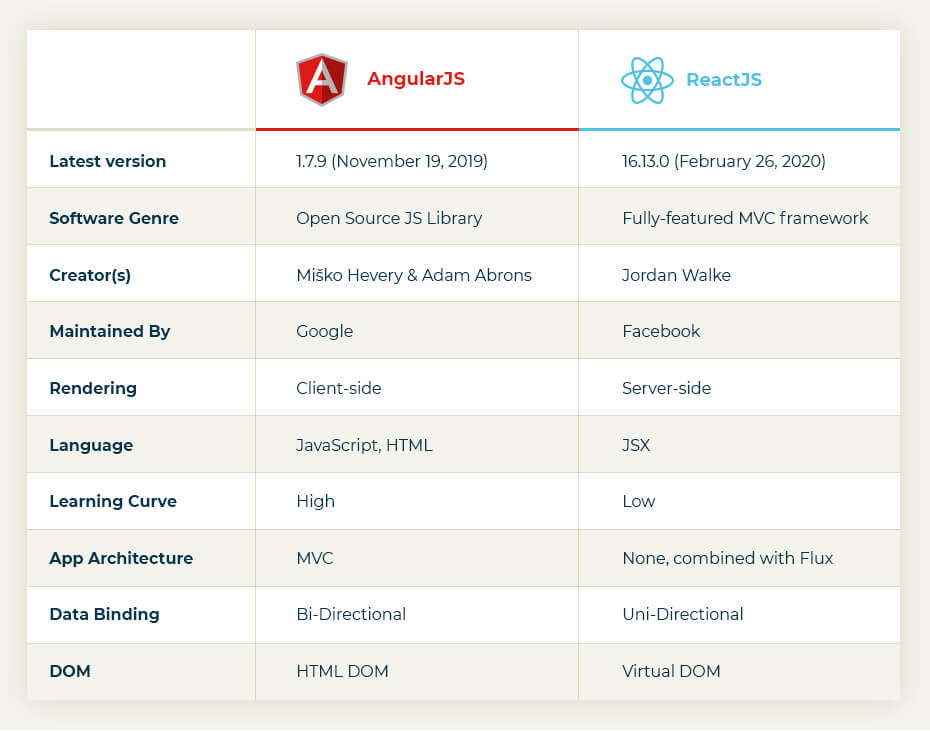
Let’s put a quick glance on the image below showing some important features distinguishing AngularJS and ReactJS:

Now, let’s take into account a few criteria and dive deeper to help you find which JavaScript technology fulfils your specific front-end development needs.
Performance
AngularJS is a mature, consistent and full-fledged framework with the ability to run in any platform or browser. It allows developers to implement efficient codes in far less time.
However, the performance of a huge AngularJS app is often slowed down by bi-directional data binding. Unlike ReactJS, each binding in AngularJS is assigned a watcher to track changes and each loop continues till all the values associated with the watchers are checked.
ReactJS, on the other hand, stands out with one of its best features, that is, prompt rendering. Its Virtual DOM minimizes the unnecessary DOM operations while optimizing and accelerating the update process. Thus, ReactJS with its smart methods becomes a preferable choice for handling vast databases.
Learning curve
AngularJS is more complex than React and the learning concepts associated with this framework takes more time. In addition to the complicated features embedded within the core of framework, there are a lot of unnecessary syntax and intricate component management.
ReactJS, on the contrary, is minimalistic with no classic templates or dependency injection or overly complicated features. You can easily learn this technology if you are well versed with JavaScript.
However, setting up a project could be time consuming due to lack of predefined project structure. Moreover, you would need to gain an understanding of Redux library, keep up with frequent updates besides learning the best practices in ReactJS.
Dependency Injection
One of the greatest advantages of AngularJS rests on the fact that it supports dependency injection – the software design pattern that allows making components reusable, maintainable and testable.
Unlike AngularJS, a built-in container for dependency injection is missing in ReactJS and thus it has a global state for all components. However, ReactJS offers dependency injection without a container, thanks to JSX which offers the basic features of dependency injection container.
Data binding
Data binding is all about data synchronization between Model and View. AngularJS offers bidirectional data-binding and mutable data which is easier to work with.
However, it has a downside, that is, it affects the performance of AngularJS apps negatively as already mentioned in the performance section.
ReactJS, on the other hand, needs Redux for allowing you to work with immutable data and makes the data flow unidirectional. This one-way data binding not only helps to control the complexity in applications but also facilitates the debugging process.
Implementation
AngularJS has a large number of features and options which enables developers to implement the framework directly and easily.
On the contrary, ReactJS requires external components to render those same set of features. This will not only involve extra coding to call APIs but also need to add unidirectional data flows to manage the modules.
Directives and templates
AngularJS offers three layers – Model, View, and Controller. Shyam Sheshadri, the CEO and Co-founder of Re-Stok, defines the three layers of AngularJS in his book, AngularJS: Up and Running: Enhanced Productivity with Structured Web Apps as follows:
The model is the data, the view is the UI, and the controller is the business logic.
In ReactJS, Facebook came up with an unconventional approach – they merged UI components and JavaScript logic to build JSX. The markup and logic make up the components in ReactJS in combination with XML for writing markup language in JS codes.
The JSX offers every single thing needed for development within one structure, thus allowing you to write your codes easily and compile them better.
Need to build a dynamic web app with prompt rendering?
Our ReactJS experts can help you advance your objectives.
Community
AngularJS was created by two developers, Misko Hevery and Adam Abrons in 2009 as a side project. Currently, it is maintained by Google and a community of active individuals.
Take a quick glance on the image below to check out which companies are actively using AngularJS:

ReactJS is one of the most popular JS technologies used worldwide, and the community supporting and developing it is huge.
You would need to be a continuous learner in order to keep up with the recent updates of this JS library for it is constantly evolving.
See the image below to find out the brands using ReactJS:

AngularJS vs. ReactJS: Who’s the winner?
The simple answer to this question is “it depends”! It depends on your project requirements and the objectives you want to achieve through a particular technology.
Then you would need to align those requirements with the features that these technologies, we are discussing in this article, offer.
Looking for a holistic framework that will get you started quickly? In other words, seeking a robust and well-maintained framework? Also a steep learning curve is not an issue for you, so choose AngularJS for your project.
If you have any plan of expanding the functionalities of your application in the future or you need an app that will update the look with dynamic content, then ReactJS is the best fit for your project.
In case you are not sure which technology to choose for your projects? As a Front-end Development Company, we can think & ideate with you, help you find the right technology to transform your ideas to reality so that your business can thrive in this competitive era.



