
NativeScript offers deep integration with AngularJS. It is the only framework that offers 100% access to all APIs directly from JavaScript. Thus, developers often use NativeScript to create Android and iOS apps with Angular. And in April this year, NativeScript 4.0 was released and it brought many interesting changes and improvements along with new web/mobile codes.
NativeScript is designed for the future, to look beyond the concepts of Native Mobile Apps. It offers the ability to create multiple experiences from a single code base that includes the combination of progressive apps and native mobile apps.
NativeScript 4.0 Brings Support for Angular Schematics!
We at Helios Solutions, have been developing Enterprise Mobility Solutions and JavaScript-based Solutions with AngularJS for the past 5 years with a team of more than 10 AngularJS experts. From the developers’ perspective, with the introduction of Angular 6 and NativeScript 4.0, the compatibility and stability of NativeScript and Angular combination can help in developing very simple and amazing mobile apps.
Why Build Native Apps?
You must wonder why don’t we pick one platform? Why build a native app at all? Or Why not just build a web app? Both native and web have their unique advantages.
“The Web is for audience reach and the native apps are for rich experiences. Both are strategic. Both are valuable. So when it comes to mobile, it’s not Web vs. Native. It’s both.”
Luke Wroblewski

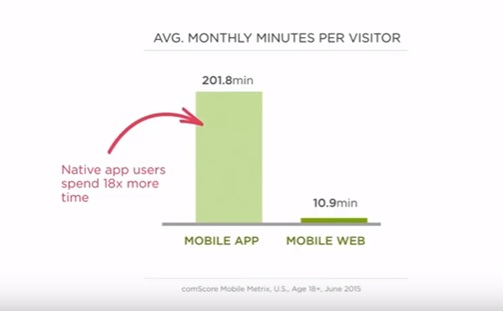
Native Apps are known for creating rich and performance oriented user experiences and the stats say that people use native apps 18 times more than the web app. This offers a more targeted audience for your customers.

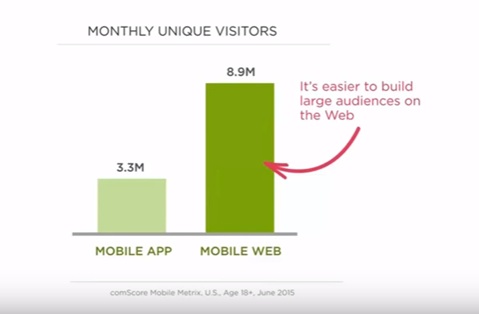
Whereas the web offers the more reach, it is not restricted to the device type or the operating system. It is everywhere and thus it is a great way to reach a large number of people.
Thus, this combination of NativeScript with Angular 6 can offer a mix of both worlds to any businesses that wish to extend its online presence to mobile from web. It allows doing so with less code and ease with NativeScript code and the amazing architecture of Angular 6.
Know more about building Web Apps with Angular
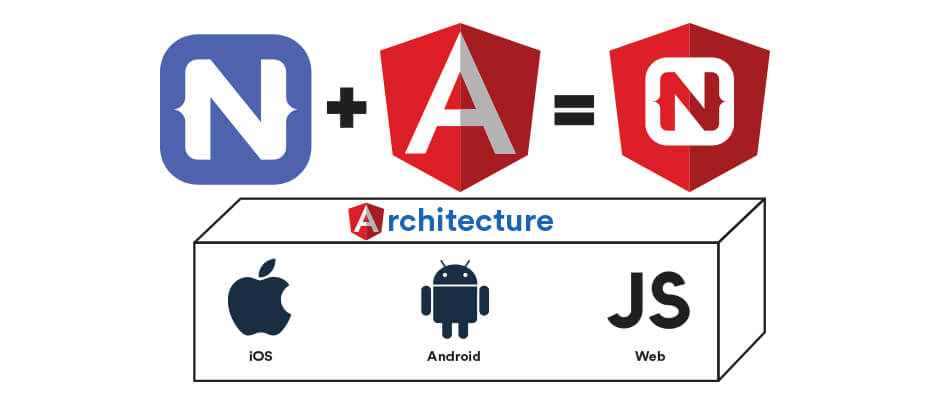
Combination of NativeScript & Angular

NativeScript provides for the building blocks to cover development in iOS and Android Mobile Apps while Angular offers the cultural friendly architecture for building the web experiences.
Angular helps developers to take their code further by using NativeScript. Be it customers or for your company, building an experience to empower is crucial and this is what NativeScript and Angular have to offer. What do we mean when we say that developers can take their code further?
We are aware that Angular has been designed using web technologies like CSS, HTML, and JavaScript. This is why Angular is known as DOM independent. So while creating templates in Angular, that is, view of the application, developers use a lot of HTML and the declarative Syntax which is very much liked by the Angular developers.
But NativeScript offers a new way of doing things. It gives a new layer called the rendered or the view engine. It basically takes the entire HTML after compilation and interprets into something more meaningful and more targeted.
Shipping Native Apps with AngularJS using NativeScript, developers will still be writing declarative templates but they will no more need to write HTML code but NativeScript code for developing native mobile apps. Developers will be following native specifications instead of DOM or HTML Specifications.
Free & Open Source
All the code is free and open source which makes it easier for developers to explore and experiment for iOS and Android Apps with 50% more startup time in the new version. Check it out at market.nativescript.org. Frame composition and CSS gradient support
Code Sharing
Developers can use more than 80% of their web code. NativeScript code sharing strategies enable developers to write less code and reuse their existing web code. Automated code sync from the web code to the mobile devices.

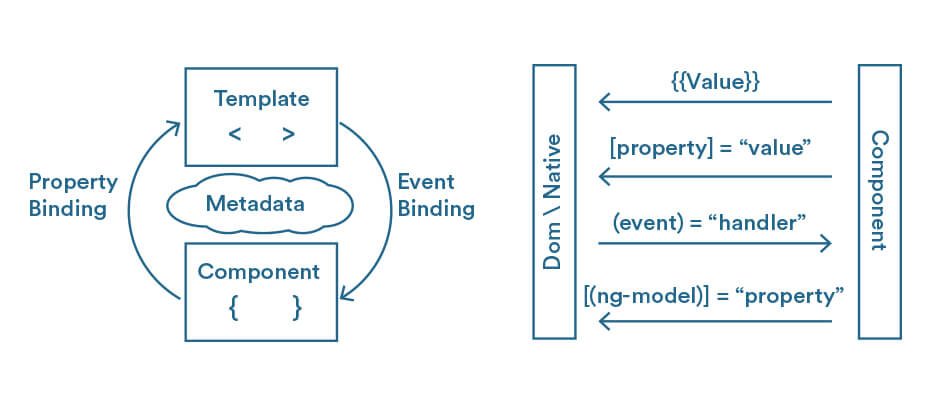
Angular supports data binding – a mechanism for coordinating parts of the template with the parts of the component. It comes with a binding markup that tells developers how to connect both i.e. Property Binding and the Event Binding.
Code Samples
The new version of NativeScript comes with Code Samples that offers a wide range of templates for login screens, to geolocation and much more on the NativeScript Marketplace by Progress.
Thinking of Native App? Consider NativeScript with Angular 6 Combo
We at Helios Solutions, are open to experiments and have a knack for trying new things. We are already exploring the learning curve of NativeScript, and excited to have more projects on board. We highly recommend having NativeScript based Angular Development that enables wonderful web and mobile experiences. And we believe NativeScript is the next big thing in Angular Development.
It can help your customers stay ahead in the competition and create apps with native experiences without rewriting much code. We can work with your team or we can work together for evolving your ideas with new and interesting way of developing in Angular.
Ready to explore the new possibilities with Angular 6, talk to us now!




very informative post :)