Did you know that more than 52% online traffic originates from mobile devices? The global research and advisory firm, Gartner, also believes mobile apps to have the most impact on your business success in 2020. So, you know now what you are missing out on by not having a mobile app for your business. Well, better late than never!
In the recent past, cross-platform mobile app development has become the talk of the town as more and more businesses are striving to roll out their apps faster and get maximum audience reach. No wonder, the market is a flood with different software development kits (SDKs), frameworks and programming languages for hybrid app development.
In this article, we’re going to have a tussle between two cross-platform mobile app development frameworks that have taken off in a big way – Flutter vs. React Native. So, stay tuned to find who wins as we draw a comparison between these two hot technologies.

Brief introduction to Flutter and React Native
Both Flutter and React Native are cross-platform app development technologies backed by tech giants and aimed at helping developers build amazing apps with seamless performance.
They equip you to build visually stunning and feature-rich Android and iOS apps quickly while ensuring native performances for end-users.
Flutter is a free, open-source portable UI toolkit based on Dart language introduced by Google in 2017 and released in 2018 with design-specific widgets, fully-customized environment and stateful hot reload feature for faster development.
React Native is a JavaScript-based framework officially released in 2015 by Facebook for developing native apps for iOS and Android platforms without comprising the user experience. It uses components, analogous to widgets in Flutter, to build native UIs with a single codebase shared across multiple platforms.
Planning to enhance customer engagement with a mobile app?
Our mobile app dev experts can help you realize your goals.
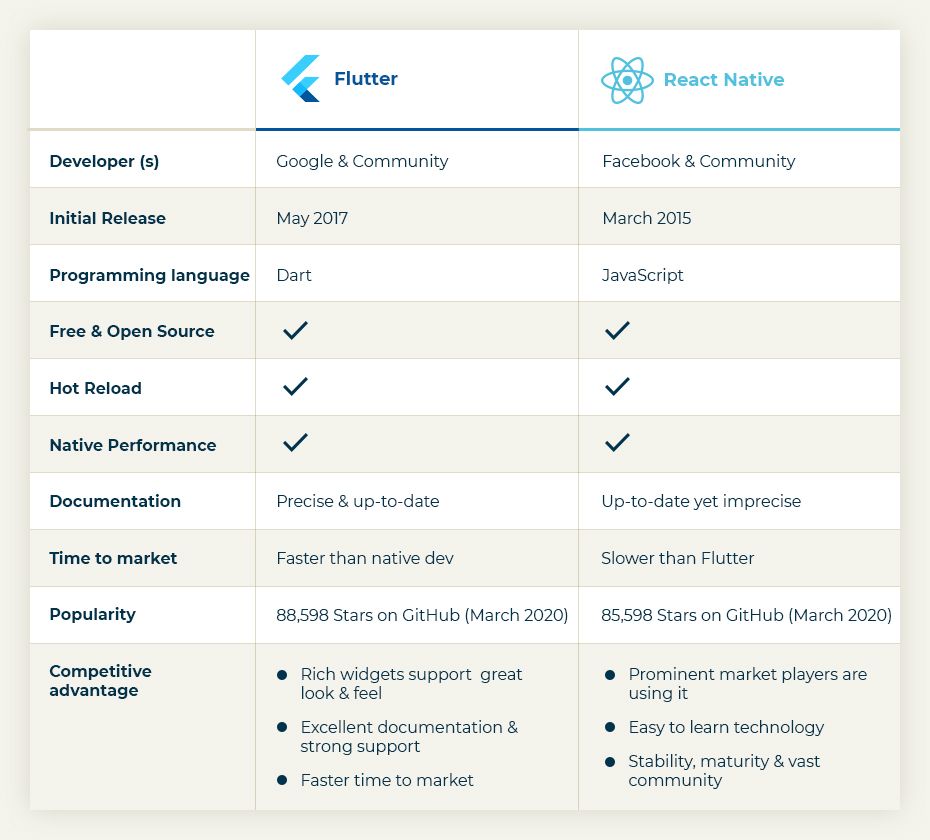
Flutter vs. React Native: A quick comparison
Let’s put the differences discovered between these two popular cross-platform technologies Flutter vs. React Native in a nutshell:

Is Flutter outpacing React Native in performance?
Unlike React Native, Flutter doesn’t need the JavaScript bridge to interact with native components. Hence, widget-based Flutter is technically faster.
Moreover, Flutter is powered by Dart which has its own package manager called Pub and its standalone SDK is shipped with Dart VM.
To understand the performance of Flutter and React Native in detail, let’s dig deeper into these two programming languages Dart and JavaScript that power them respectively. Let’s check out how they stack against each other on the ease of use, popularity, productivity, speed and learning curve.
Is JavaScript easier to use than Dart?
JavaScript has been around longer and is well-known among the developer community. Dart. on the contrary, has been around since 2011 (internally in Google) but is a reasonably new language for most of the developers outside of Google.
JavaScript is a mature & stable language and is easy to use. Whereas developers still find it difficult to find solutions for specific problems in Dart which has Java-like coding style and syntax. However, developers with OOPS background can master and use Dart easily once they get accustomed to the basics.
Which one is getting more attention among developers?
JavaScript is ubiquitous, at the moment. It is one of the most popular programming languages that helps developers build both client-side and server-side applications.
Dart, however, was nowhere around before Google announced Flutter as an alternative to React Native. The naysayers of JavaScript found solace in Dart and its popularity raised multifold in the recent past.
Which language boosts developer productivity?
Developers find this dynamic language, JavaScript, easy to adopt because of their experience of using this language and its existing packages. However, as new frameworks keep hitting the market frequently, the need to learn the new ones often hinders their productivity.
Although Dart has precise documentation, not just new but experienced developers also find its features confusing at times. However, developers with Java background are likely to find Dart syntax clean and similar to Java and thus easier to pick up and get more productive.
Is it daunting to learn Dart?
Well, be it Dart or JavaScript, both are challenging for non-programmers. However, with the knowledge of basic programming concepts you can easily learn JavaScript.
Similarly, Dart could be tough for beginners as it is comparatively new with limited learning material available online. However, Google provides extensive documentation of Dart which helps programmers with OOPS background to pick up Dart concepts easily.
JavaScript vs. Dart: Which is one faster?
As an interpreted language, JavaScript feels lighter and faster than other compiled languages like Java. However, when Dart was benchmarked against JavaScript, the former outperformed the latter.
The performance of Dart-powered Flutter is better because Just-in-Time (JIT) compilation in Dart can be used to speed up development and Ahead-of-Time (AOT) compilation can be used at the time of release for better optimization.
Now, we know why Flutter is gaining popularity and let’s take a look at the brands delivering native performance to their customers using this portable UI toolkit.
Here’s who’s building stunning UI with Flutter

Is it safer to bet on React Native in 2020?
The React Native community has been rolling up their sleeves to address the common pain points and are unifying the “live reloading” feature and “hot reloading” feature into a single new feature called “Fast Refresh” in their latest release. Now, you can rest assured that it would gracefully recover after typos and other mistakes whenever needed.
React Native has the upper hand because it is based on a wildly popular programming language JavaScript and it offers iOS developers or Android developers the freedom to decide which components they want to use based on their project requirements.
And its vast and active community who are constantly contributing to the development of this framework and make it still better.
Who’s making competitors envious with React Native?

Need to craft better mobile experience for your customers?
Advance your most ambitious goals with our experts!
Flutter vs. React Native: The race is on …
As a mobile app development company, both these cross-platform help us to ship your mobile apps faster to the market. And both of them come with their share of advantages and disadvantages.
What you need to consider is that each application that you want to develop is different. When you focus on your projects requirements and goals, you might be able to choose the right tool that would help you achieve your goals.
Not sure yet? Discuss your project with our experienced team of developers and they can guide you through your choice of the right technology to build a cross-platform application.
Well, we are keen to know about your experience with Flutter or React Native. So, please don’t forget to share your experience with our readers by leaving your comment below. We look forward to hearing from you.



