
Living a life devoid of any disability is a boon in itself; however, not everyone is the privileged one. You must have heard about inclusive policies, let’s see how you can practice it by designing an accessible website.
We have been successfully delivering web design and development services for more than a decade. Today we would like to discuss how you can make your website inclusive for the people with disability.
What is accessibility?
Accessibility basically refers to the experience of users who access or interact with things differently than a typical “user” does. To be specific, accessibility concerns users who are experiencing some sort of disability or impairment and it could be non-physical and temporary also.
Although, in this post our discussion of accessibility is centered on users with physical disability or impairment but you can always relate to an experience wherein you have used an interface that wasn’t accessible to you for various other reasons.
Ever had an issue accessing a desktop site on your mobile phone? Have you ever failed to find a familiar menu on your phone or tablet? Those are nothing but accessibility issues.
However, addressing accessibility issues, in general, improves the overall user experience for every user.
You can also enhance the accessibility of your website by having a responsive site, even though it is not the only way to make your website accessible. To find out why responsive design is indispensable for a business website, please click here!
Why does accessibility matter?
If you are wondering why accessibility is so important then this stats would give you some clarity on this. Almost 15 percent of the World’s population has a disability and 2 to 4 percent of them have difficulties in functioning.
When your website is accessible it implies that your organization or business has inclusive policies in place and you are making your content accessible to a wider range of people including:
- people who are blind,
- people with hearing impairments,
- people with cognitive limitations or learning disabilities such as Dyslexia, Asperger, Attention Deficit Disorder (ADD), etc.
- people who have limited movement and are unable to lift their hands
- people who have difficulty in speaking.
Are you wondering how to make your website accessible? Well, nothing to worry about! There is a standardized guide to help you out in case you want to make your website more inclusive known as the Web Content Accessibility Guidelines (WCAG) 2.0.
How does WCAG work?
The WCAG is structured around four principles; just remember the acronym POUR in order to easily remember the principles:
- Perceivable: Is the text and media on your website perceivable for everyone? If you ask this question while designing your website then you can easily keep in mind that just because your content is perceivable by sight which is just one sense doesn’t mean that all users can equally perceive it.
- Operable: Are the UI components usable by everyone? Can the users easily navigate through them? In case, an element requires a hover interaction then it would not be operable by a user who is unable to use a mouse or touch screen.
- Understandable: Can users easily understand the interface as well as the content? Is it consistent enough to avert confusion?
- Robust: Does the content work with assistive technology? In other words, is your content consumed by different browsers and also with the help of assistive, rehabilitative as well as adaptive devices used by people with disabilities?

How to make your website content perceivable by everyone?
You can make your website perceivable by everyone in the following manner:
- By making text and media available for another perception as well
- By evaluating colour contrast
The most obvious thing about making your website accessible is that the website elements including text, audio and video that are very well perceived by another perception. In other words, users with disability are also able to access and consume your site content.
Therefore, our web development experts who are in charge of WCAG 2.0 implementation ensure that blind or visually impaired users who use screen readers to browse on websites can easily find out what this element is about. Therefore, they include written description and alt tags for all non-text content without fail.
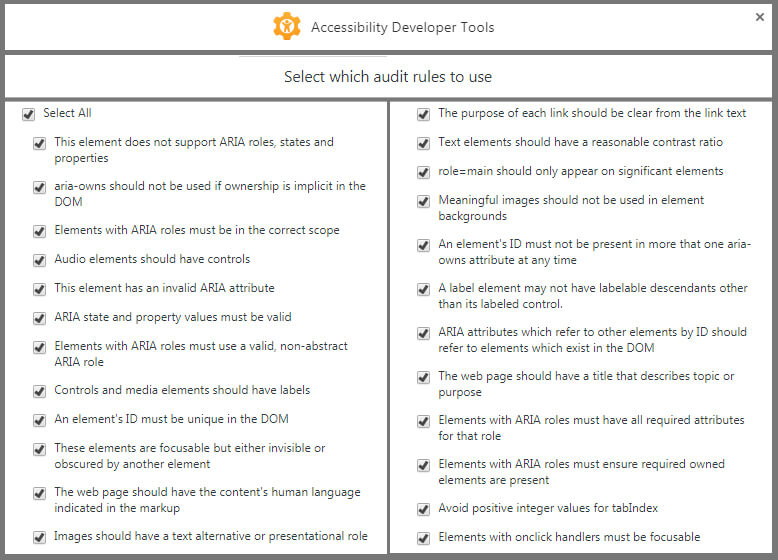
They also perform an accessibility audit to check these elements or to find out if any alt tag needs to be fixed. We recommend you to use a tool – a Chrome extension called Accessibility Developer Tools; it adds an accessibility sidebar pane in the elements tab.
You can select which audit rules you want to apply and the violated ones will appear as a list so that you know which elements need to be fixed.

When you consider making your website content more perceivable you must pay heed to the presentation of content including layout, formal structure, colour and contrast. For colour contrast evaluation you can use the Chrome Extension Colour Contrast Analyzer.
This tool would help you to analyze colour and contrast on your webpage as per the colour contrast requirements of WCAG 2.0. It would also help you to evaluate the PDF files or any other local files that you provide on your site. Consequently, you will receive an image analysis depicting where the edges between the colours are contrasting enough and where it is not sufficient.
How to help users navigate through your content easily?
While getting your site designed by an outsourcing website design and development company keep in mind to make your website content accessible for people with movement limitations.
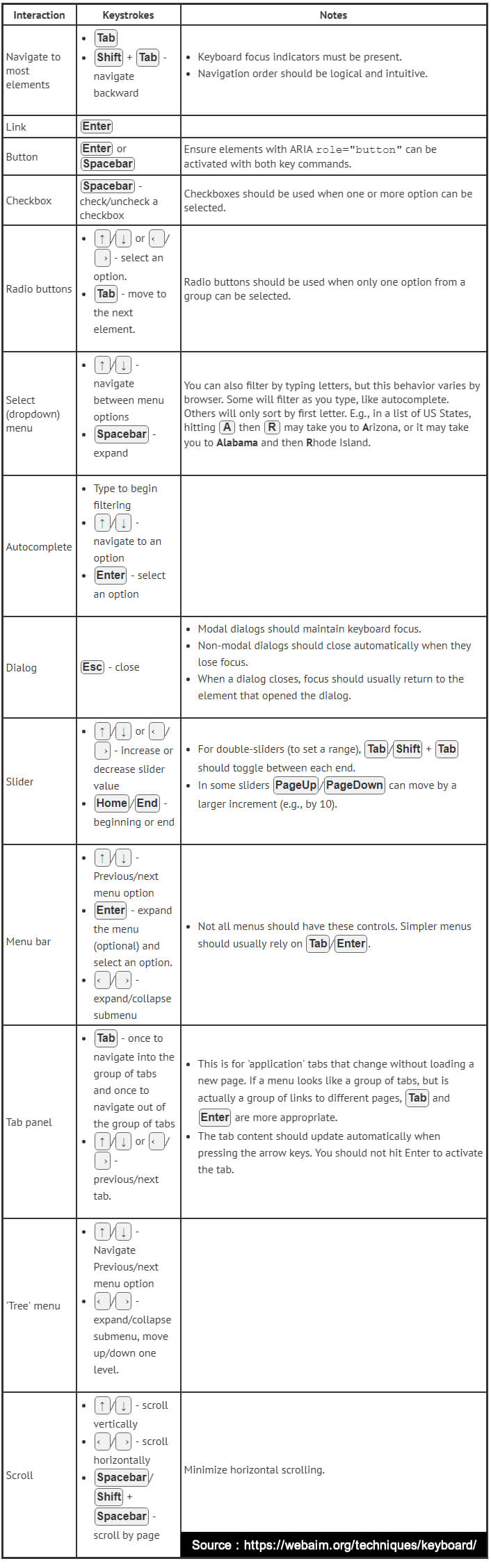
Make sure that all the content is operable through the keyboard interface including buttons and links because many users with motor or visual impairments also rely on keyboard.
Here’s some examples that you need to check for keyboard navigation functionality while checking for website accessibility:

How to make your website text and media understandable?
Remember that if you are making your website copy easy to understand then it will benefit everyone. You must focus on using simple and easy to understand language. Kristen Liu, Director of Accessibility and Advocacy for Doppler Labs and a disability advocate says that:
If you are designing for disability, you are designing for everyone.
Well said Kristen, even we agree with you. If we design a website that is accessible for people with disabilities then it means that everyone can comprehend it easily. If you want to keep your content easy to understand and then you must limit the use of unusual words, abbreviations and also avoid complicated sentence structure.
Not all your site visitors land on your site to read the content, they just browse through. If your content is easy to understand with illustrations describing your product and its benefits then it would be definitely helpful for every user.
Also concentrate on keeping the terminology consistent along with a simple navigation n addition to understandable website copy.
How to maximize compatibility of your website?
In the process of making your website accessible, it is highly important for you to ensure that your website content is robust. In other words, your website content must be compatible with variety of user agents like different browsers, search engine crawlers, plugins and other programs including assistive technologies.
So what you need to do in order to make your website robust?
All your website interface components including form and link elements must be able to present information to website visitors in different modalities. For instance, your headline should not appear like one but should also have the appropriate tags. This would make sure that assistive technology like crawlers and screen readers can correctly interpret your website elements.
In other words, your website content must be semantically identified besides appearing readable.
Conclusion
By now you would have understood the importance of accessibility! We have worked with many of our clients on accessibility implementations.
Do you want to make your website accessible? Why not collaborate with our web development experts and make sure your website is accessible for everyone.
You can also tell us about your views on accessibility by leaving your comments below. We would love to hear from you!


Thanks for your guidance. I’ll follow your tips.I just like the valuable info you provide for your articles. Keep posting such great information.