As the online realm is increasingly becoming competitive and user experience might be the foundation of your online success. This is one of the many factors that Rich Internet Applications (RIA) is getting traction on the World Wide Web.
What is a Rich Internet Application (RIA)?
RIA is the web application which is designed with the objective of delivering features and functions similar to desktop applications. There are many powerful development tools that effectively facilitate RIA Development. Let’s take a look at few of them.
Common RIA Development Platforms
There are many frameworks available for building RIAs. Once upon a time Adobe flash was one of the most used platforms. However, owing to the increasing security threats associated with flash, its use has dwindled over the years. Here are few of the many most used RIA application frameworks in 2017:
AngularJS
AngularJS is a mature, client-side JavaScript framework maintained by Google and is often the first choice of organizations to create responsive, maintainable and modular RIAs.
AngularJS experts understand that although HTML5 and JavaScript can play well together to create high-end web applications but the resultant code can become highly complex as well as expensive to maintain.
Thanks to the simplicity and beauty of AngularJS, which allows developers to notably reduce the amount of JS code required to be written thus making the web apps essentially abstract.
JavaFX
Sun Microsystems (acquired by Oracle in 2010) launched JavaFX 1.0 in 2008. It was designed with the aim to make the most of modern GPUs along with its hardware acceleration capabilities. It had added advantage that is support for animation, media, WebView, 3D and CSS style.
It was a script based language completely interoperable with the Java platform. With the release of JavaFX 2.0, developers could use it with the IDE as it was entirely based on the Java API.
Microsoft Silverlight
Microsoft Silverlight is a powerful tool for building RIAs that are not just engaging and interactive but are also compatible with multiple browsers, operating systems as well as devices. This is a significant tool to create experiences for the web and mobile applications as well.
This is, in fact, a free plug-in which is powered by the .NET framework and enables developers to escape the hassle of deploying applications across multiple operating systems and browsers.
Traditional web applications vs. RIA
It is very important to understand how RIA differentiates from traditional web applications in order to understand their complete significance.
Text based vs. interaction based
The fundamental difference between the traditional website and RIA is based on the richness of assets. The later has more rich assets like audio, video, graphic, transition and effect. In other words, it is interaction based whereas the former is text-based irrespective of whatever technologies like Java, Static HTML or .NET) are used to build it.
Paradigm shift for UX
With RIA the UX witnessed a paradigm shift that is a move from providing information to users empowering users to access more information. The Rich in RIA is meant for the rich user experience it is capable of creating.
The shift became possible owing to RIA’s rich assets and its interaction-based model.
Richness in functionality
As RIAs are powered by technologies such as AngularJS, Microsoft Silverlight, JavaFX, they can provide variety of functions that are way beyond the scope of traditional web pages. For instance, when you work with Google Docs, don’t you feel like working with a desktop application?

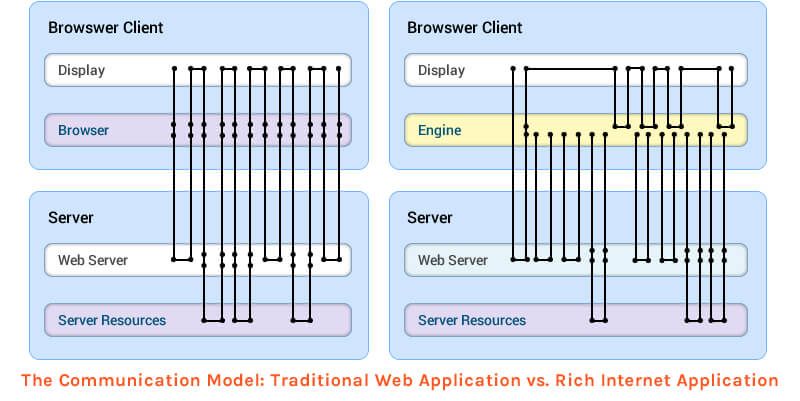
Asynchronous communication method
Traditional web application use synchronous communication method, i.e., whenever you ask for something, an HTTP request is sent to the server and then you have to wait for the response from the server. Thus, it creates a negative impact on the usability of the application.
The RIA, on the contrary, uses asynchronous communication method (as shown in the above below), i.e., without pages reload you can have all the data from the server. Thus, it makes the application faster, more efficient and user-friendly.
Leverages the power of client machine
In the traditional way, the server has to carry out heavy workloads such as maintaining the user session, processing the request and rendering the results.
RIA, on the other hand, rather than treating the client side only as a browser in order to display the final page, makes the most of it by executing most of the functions locally by installing a browser plug-in.
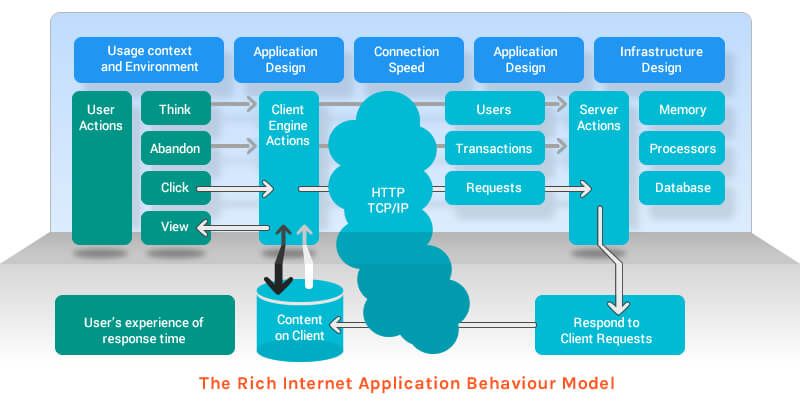
The below image summarizes the behavior model of RIA:

The 3 primary factors that determine the performance of RIA are:
- The application’s design, usage environment, connection speed or context that is shown in the upper row of the image in light blue color.
- The expectations and behavior of users shown in green color in the lower left of the image.
- The application’s behavior or how it responds to client’s requests as shown in cyan blue color in the lower right of the image.
Why is it worth to consider RIA in 2017 and beyond?
As RIAs ensure great web experiences with quick loading and increased efficiency, they are likely to grow in popularity, size as well as stature.
Although security is a major concern for RIAs, measures for security can be heightened with a release of patches at regular intervals which can also be automated.
This also implies that in this fast-paced world users are saved from reading lengthy textual pages and slow-loading legacy apps.
Enhances real-time communication
While using RIAs you can enable audio or video conferences, improve collaboration with your clients or users, and install instant messaging systems. Thus, it enables you to increase your productivity by reducing distractions led by a multi-screen interface.
Improves eCommerce experience
RIAs help you to improve customer experiences by improving the process of tracking orders, cancellations and reorders. With enhanced interaction, it becomes easier for you to acquire new customers.
Furthermore, when you consider web application development RIA is one of the best options as it is cost-effective to develop, operations costs are low and thus, assures you of higher ROI.
Fosters SaaS model
Today a large number of software manufacturers are adopting RIA for their “Software as a Service” portfolio. This is because RIAs do not demand to install efforts and they are truly cross-platforms. Moreover, they not only enhance functionality but also save resources.
SaaS can leverage RIAs for the distribution of the software. Now they no longer need to install software on a local PC for the each employee concerned. This essentially means that you can cut down on efforts for installing and maintenance.
Now you can use the software within a browser, for instance, Google Docs and Spreadsheets. So, with RIA you can offer desktop-like user-interfaces and ensure a better response.
What does the future of RIA hold?
With so many benefits explained on the part of RIAs over traditional web application, still, there we find a lack of consensus on the question whether RIA is the future of web development or not.
We would love to know what’s your say on this is. Let’s begin a conversation by leaving your comments below.





Hi,
Nice Blog. Thanks for sharing the blog on RIA importance in 2017. This blog is very helpful & useful.
Hi, thank you for your comment. We are glad that you found the blog helpful and useful. Stay in touch for more informative blogs.
Fantastic blog! Thanks for sharing very interesting post, I appreciate to blogger for amazing post.
Thanks for your motivating words! It gives us immense pleasure when our readers appreciate our efforts and inspire us to bring more interesting posts for them.
Awesome Article!Very useful and informative blog.Keep on sharing.
Awesome Article!very informative.keep on sharing.
Thanks for sharing your information. You know about piccosoft?
Piccosoft is a top India based web & mobile app development companies. Also, we offer web design services. We have experienced web and mobile app developers for hire.