Anyone in the development space is fully aware that full stack developers are always in great demand. No wonder that full stack web development is one of the most popular developer occupations today. If you are aspiring to be one, then you are on the right page, stay tuned!
In today’s post we are going to cover the following:
- Who is a full stack developer?
- List of technologies essential for a full stack developer
* HTML /CSS
* Moving to back-end languages
* Knowledge of databases and web storage
* Strong understanding of HTTP and REST
* Web application architecture
* Distributed version control system
- Conclusion
Who is a full stack developer?
A full stack developer is someone who is adept at working on both front-end and back-end portions of an application.
Front-end is the part of an application that the user will interact with or see whereas back-end is the portion that handles the database interactions, logic, server configuration, user configuration and so on.
A full stack developer is one who has essentially mastered all the technologies required to implement both front-end and back-end coding is a misconception.
Rather they should be capable of working on both sides with an understanding of the processes involved in building an application.
List of technologies essential for a full stack developer
Here is a quick guide of essential things that you should learn if you want to give wings to your dream of becoming a full stack developer in 2017:
HTML /CSS
Being the building blocks of web, HTML and CSS are the foundation to start with when you begin a career in web development. While HTML enables you to add content to a web page, CSS allows you to add style to your content.
So, it is recommended that you gain thorough knowledge on HTML/CSS and various related frameworks to speed up your front-end development.
Here are some HTML/CSS related topics that you have to give more emphasis as you will confront with in development scenario:
- Knowledge of semantic HTML.
- Basic understanding of CSS Box Model.
- Understanding what CSS preprocessors are and their benefits in development.
- Learn CSS Media Queries in order to write responsive CSS for different devices.
JavaScript
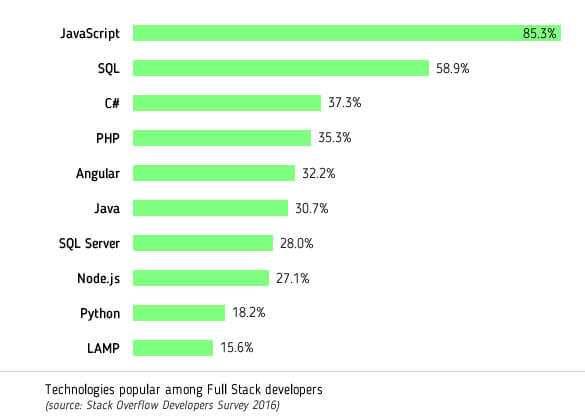
Every year the release of new libraries, frameworks as well as new tools in the JavaScript language is the evidence of its growing popularity. Even data from Developer Survey 2016 by Stack Overflow reveals the same thing; see figure below.

JavaScript is the most popular language in not just full stack development but also in front-end as well as back-end development. The best thing about this language is that it can run natively in the browser and can also function as a server-side language.
As a full stack developer it is recommended that you get well versed with the following topics:
- Understanding the concept of DOM and how to work with it.
- Working with JSON data and knowing how to manipulate it.
- Important features of JavaScript such as prototypal inheritance, scope, higher-order functions, event delegation, closures, etc.
- Knowledge of structuring your code or bundling it with webpack or learning tools like Gulp will be very useful indeed.
- Once you are thorough with JavaScript, picking popular JavaScript frameworks like Angular, React or Vue.js would really be an additional feather on your crown.
- Having a solid understanding of jQuery would be helpful as it exists in many applications still.
Moving to back-end language
As you feel that you have got a firm grip on the front-end part technologies viz. HTML/CSS, JavaScript, and its related frameworks then you should move on to the back-end part.
There are many back-end languages that handle the application logic, user authentication as well as data operations. All are good as long as you are competent and understand the nuances of the language you have chosen.
No matter whichever language you learn, our software development experts suggest that you try to get thorough knowledge about it. Here are few popular technologies popularly used for back-end development:
- Ruby: Ruby is a popular back end language and many online resources teach this as a first back-end language. You can rely in Rails and Sinatra frameworks for developing in Ruby.
- Python: You can learn Python and its popular frameworks Django and Flask.
- PHP: Almost 80 percent of the web is powered by PHP; therefore it does make a lot of sense to learn this language even today.
- Java: Although Java is not a popular choice when it comes to full stack development but many companies still prefer it as back-end technology.
- Node.js: It is a widely preferred option because being a cross-platform JavaScript run-time environment, it saves you from learning a new language. Express is a popular Node.js framework that will supercharge your back-end development process.
Knowledge of databases and web storage
In the era of dynamic websites, it is essential for you to learn to design database-driven websites. For that, you need to know how to store data and access it later. Therefore, you must have a good hold on the following topics:
- Learn about relational and non-relational database management systems and their differences, e.g., SQL, NoSQL database.
- Gain knowledge on how to connect your chosen back-end language with a database like Node.js and MongoDB.
- Know about the advantages of in-memory data stores such as Memcached or Redis.
- Learn about web storage so that you can easily store cookies, cached data, sessions, etc. in the browser.
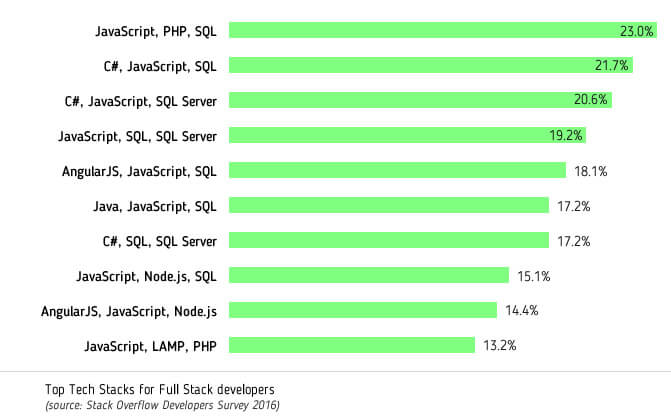
Stack Overflow survey reports some of the stacks mastered by full stack developers as depicted in the figure below.

Strong understanding of HTTP and REST
As a full stack web developer, you must have a deep understanding of HTTP which is a stateless application-layer protocol meant for effective communication between servers. For instance, when your front-end JavaScript code makes an AJAX request to your back-end code running on a server then the request will happen through HTTP.
Therefore, it is crucial for you to know about REST and why is it significant to the HTTP protocol and web applications. Also learning about designing RESTful API best practices, how to use Chrome DevTools and SSL certificates would be extremely helpful.
Web application architecture
At some point of time in your development career, you might need to create complex application and at that time you would need to know how to structure your code, hosting your large media files, structuring your data in the database and much more.
Therefore, it is very important for you to have knowledge of web application architecture. For that, you should learn MVC, go through codebases of projects at GitHub, learn about common platform as a service like AWS or Heroku.
You should also seek opportunities to assist senior developer and learn from them as much as you can.
Distributed version control system
The most popularly used distributed version control system is Git that would enable you to keep track of changes made to any codebase. If you have knowledge related to Git then you can access the latest code in case you have missed it. Also make fixes and change codes of other developers without making any damage.
Gaining knowledge about the common Git commands would help you to play around and learn yourself. Here’s the reference list of commands.
Conclusion
Along with the aforementioned technologies, you must focus on computer science topics in web development like algorithm, analysis, sorting, matrix manipulation, etc. This would give you an edge over other developers and enable you to grow in this field.
Which technologies comprise your stack? We would love to hear from you; please leave your comments below to help our readers benefit from your knowledge.





Your information about full stack development & about all the layers involved in the process is very helpful for every web developer.Thanks for sharing this blog.
very good information u given to me thanking you
Full stack developer is someone who can manages both front end and back end portions of an application. HTML, CSS & JavaScript are some of the technologies that needs to be master for becoming full stack developer.