Building a new website? You may want to embark on a project with decoupled architecture; thanks to the hype around it. And why not, the evolution of websites into more interactive web applications demands the migration towards decoupled architecture.
As RESTful Web services module is included in Drupal 8 core, it can essentially function as an API-first back end. Being a Drupal Development Agency, we would love to leverage Drupal 8 in decoupled architecture.
What is decoupled Drupal?
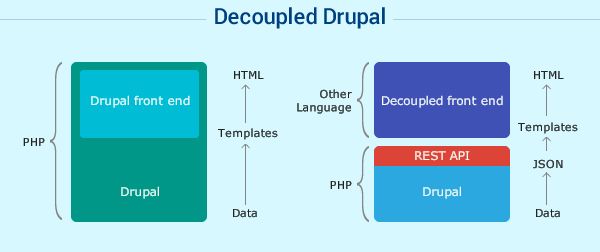
When you employ a different front-end rather than using Drupal’s own built in front-end, it is called decoupled Drupal. Usually a JavaScript framework or native application framework is deployed for the front end. This JS framework uses popular HTTP methods such as GET, POST, PATCH and DELETE to coordinate with Drupal via RESTful API.
The figure below depicts the differences between traditional and decoupled architectural pattern. The decoupled pattern leverages client-side frameworks like Vue.js (that we will discuss later in this post) in order to fulfill the demand of multi-channel publishing or creating more interactive web applications.

Benefits of decoupled Drupal
- It addresses the common concern that structured data should be separate from presentational information by creating separate concerns.
- Enables content syndication, i.e., you can write content once and publish everywhere.
- Allows differentiated velocities between development different development arenas – front-end and back end. It also allows front-end redesigns independently.
- It rewards rich application ecosystem applications such as SPAs, native mobile, and IoT.
When should you use decoupled Drupal?
- If your site is powering one or more other sites.
- If your site is powering more than one applications.
- If your site is powering multiple sites or applications.
When should you not decouple Drupal?
You do not need the overhead of a decoupled architecture to power a standalone site or application.
If you use decoupled Drupal, it can lead to workarounds that duplicate, interrupt or otherwise obfuscate the integrity of end-to-end Drupal.
Now we would take a look at Drupal 8 with Vue.js development, the newer way to decouple Drupal. In other words, we would take a look at how we can harness the power of Drupal as a CMS along with another front-end framework, Vue.js via progressive decoupling.
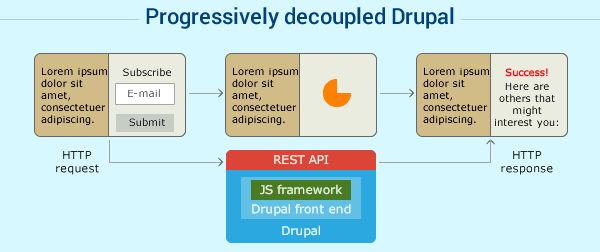
Why progressively decouple Drupal?
In progressive decoupling, rather than using the JavaScript framework (Vue.js, in this case) on its own (as in fully decoupled Drupal) we would interpolate Vue.js into Drupal’s front end. Thus, allowing REST API to serve as a means of communication between Vue.js (within Drupal’s front end) with Drupal itself.

What are the rewards of progressively decoupled Drupal?
Before we answer this question, you would need to ask these questions!
Ask yourself first:
- Would you like to manipulate layout and display management without the aid of a developer?
- Do you need in-place and contextual editing of content?
- Would you like to use modules to add new features to the front-end with no development?
- Do you want to bring the benefits of cache tags and BigPipe Progressive Page loading to your site?
- Do you want the system errors or notifications while browsing the site?
- Do you want a unified administration toolbar while viewing the website?
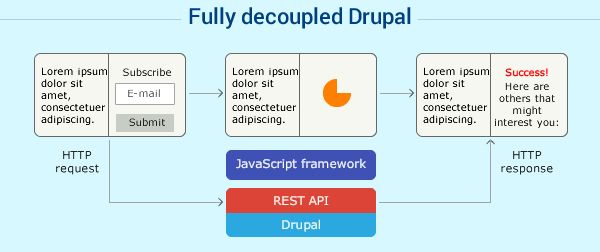
If you answer any of the questions in “yes” or “may be” then you need to decouple Drupal progressively. To understand it in a clear manner, you would need to know first, what are the risks of fully decoupled Drupal.
Pitfalls of decoupled Drupal
- When you are hosting another application on Drupal, you are introducing additional points of failure.
- No cross-site scripting or input sanitization which Drupal automatically provides out-of-the-box.
- No in-place and in-context editing or administration which would certainly bother your content editors.
- You would no longer able to view the preview of our content workflow.
- The default flexibility of layout and display management would be lost.
- Modules affecting the front-end would be lost completely.
- When you use Drupal as solely back end, you would not receive system notifications or error messages.
- You will lose the accessible markup or user experience benefits while using fully decoupled Drupal.
- And the most crucial one, you would miss the most compelling feature of Drupal 8 – BigPipe progressive loading or cache tags.
Therefore, to avoid these aforementioned risks of fully decoupled Drupal and reinventing the many wheels that default Drupal CMS provides, we prefer to use progressively decoupled Drupal.

Now, let us explain why we are keen on using Vue.js layered on top of Drupal 8 to add the client-side interactivity along with Drupal’s HTML.
Why Vue.js?
Modern web users expect more dynamic and interactive experiences than a decade ago and jQuery in Drupal does not suffice this needs. Moreover, we chose Vue.js over other popular JavaScript frameworks because:
- “Vue.js is a more flexible and less opinionated solution”, according to Evan you, the owner of Vue.js.
- It is lightweight and easy to learn.
- It has been learning from the mistakes and successes of other JS frameworks like Angular and React.
- It has two-way data binding feature like Angular and Virtual DOM like React.
- It follows component-oriented development style with modern tooling and supporting libraries.
- It has a gentler learning curve.
Getting started with Vue.js
You can get started with Vue.js in many ways and one of the simplest ways is to create an index.html file and include Vue with:
|
1 |
<script src="https://unpkg.com/vue"></script> |
Reactive Vue.js components
The component system in Vue.js is an awesome concept and one of the most powerful features which allows JavaScript developers to build large-scale applications comprising small and self-contained components that are often reusable.
The Vue.js community offers a lot of important components which you can use in your development.
Vue.js has yet more compelling features but they are beyond the scope of this post, do let us know if you are interested to know more about it.
Wrapping up
Hope, we were able to convey this message that now you have a spectrum of choices on how you want to use Drupal based on the needs of your organization.
Are you ready for building more interactive web experiences for your users with decoupled Drupal? Please feel free to share your unique needs with us; our team of Drupal experts would reach out to you.





thanks for this amazing article
i would like to know base of what you just said and huge difference between drupal 8 and 7, is it rational to use vue in drupal 7?
Thanks again
Drupal 8 is thinked and builded to be a full REST API compliant CMS/F. In Drupal 7 you need to use Service module and other submodules to do the same things (and not so good).
Great article! Vue.js is best used as a tool for creating UI for single-pagers or lightweight static websites of small scale due to its simplicity. But for decoupled Drupal websites ReactJS and Angular can be a greater choice. React is perfect for large-scale websites that have to deal with a huge amount of data that needs quick updating in real time and Angular suits development of those websites that are dynamic but not large, and it is perfect for dynamic single-pagers that need to be developed quickly.